为了能更好地理解和应用我将要谈到的这些准则,让我们先来对用户与网站的互动过程,用户的思维方式和基本的行为模式做一个分析。
网站用户如何思维?
简单说来,网站用户的思考模式与在商店里购买东西的购客差别不大。打开一个新网页后,用户会匆匆浏览一下,然后点击一个能引起他们注意的链接或与其寻找的目标相符的内容。事实上,对网页中的很大一部分内容用户看都不会看。
绝大多数用户寻找的是他们感兴趣的(或对他们有用的)而又能打开的内容。一旦遇到这样的内容,他们会立刻点击。如果新打开的网页不符合用户的期待,那么他们会点击“返回”按钮,继续浏览和搜索的过程。
• 用户对网站内容的质量和可信度最为看重 。 如果一个网站能为用户提供非常优质的内容,那么用户是愿意向网页中的广告和网站的设计缺陷做出妥协的。这也是为什么很多设计的不怎么样的网站却拥有巨大流量的原因。在用户眼里,网站内容往往比这些内容的载体(设计)更为重要。
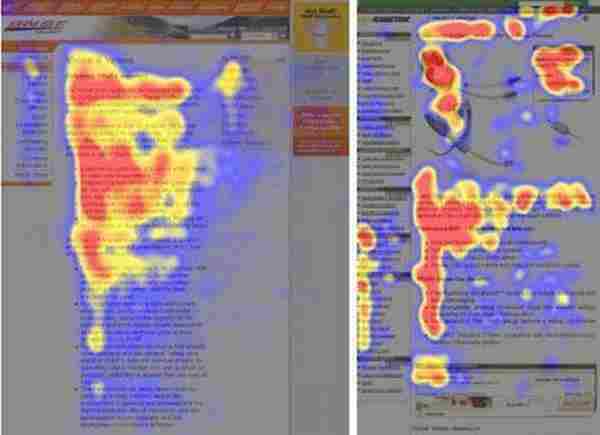
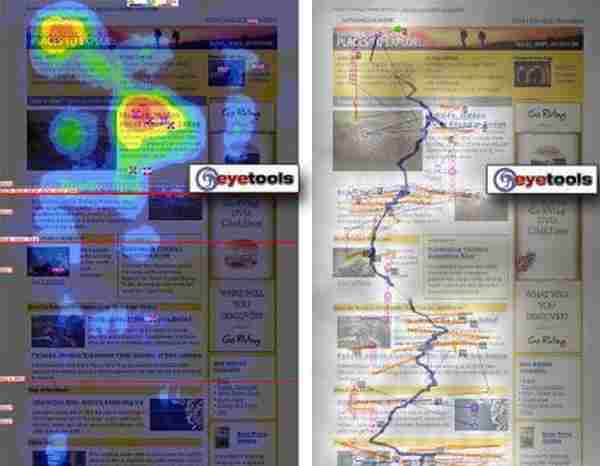
• 用户不阅读,只浏览。
当用户打开一个网页时,他们倾向于搜索某些特定内容或察看能指引他们浏览网页内容的关键信息点。
• 网站用户缺乏耐心,倾向于立即获得结果。 这是个非常简单的事实:如果一个网站不能满足用户的期望,说明网站设计师的工作还不到位,而而公司就要承担经济上的损失。网站设定的认知过程越复杂,导航能力越差,用户放弃使用该网站而寻求替代网站的几率也就越高。
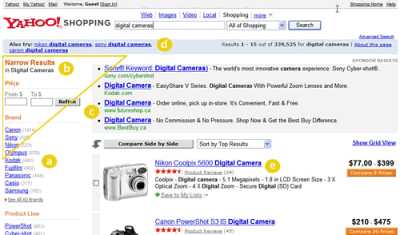
• 用户很难做出最佳选择。
在寻找目标内容时,用户的搜索方式常常是低效的。他们也很少把一个网页中各部分的内容都浏览一遍以找出最有用的内容。相反,用户通常会选择第一个他们觉得有趣的内容。当用户看到某个符合他们期待的内容链接时,他们立即点开察看的几率是非常高的。最优化选择需要花费更多时间,用户不愿忍受这种困难。而随机选择就简单的多。
• 用户凭直觉行事。 对来自设计师的信息,大多数用户的反应不是细读,而是忽略。根据Steve Krug的说法,用户这么的做的原因是因为他们对设计师毫不关心。“我们要是觉得一样东西好使,就会拿来用,至于它的工作原理是什么,我们才不关心呢,只要我们觉得好用就行。如果用户认为你是在设计广告牌,那么就把广告牌设计的好一些。”
• 用户乐于掌控网页。 用户倾向于控制自己的浏览进程,倾向于认可内容一致性较高的网站。例如,他们不乐意看到毫无征兆地打开的新窗口,当点击“返回”按钮时,他们要求能真的能回到刚浏览过的页面:因此,如果可能的话,尽量别设置“在新窗口中打开”的选项。
1. 别让用户费脑筋
根据Krug关于网站可用性“第一原则”的说法,好的网页应该是“一望即知,不言自明”的。当设计师设计一个网页时,他的工作应该是消除问号--即需要用户自己思索,权衡,选择和决定的项目。
如果一个网站的导航和网站结构设置不合理,导致网站的可用性不高,那么就会留下很多问号,用户在使用时,就容易被被网站的运行方式弄糊涂,甚至从A点转到B点都成问题。而清晰的网站架构,简洁的视觉引导方式,辨识度强的导航链接都在用户搜寻目标内容时提供极大的帮助。
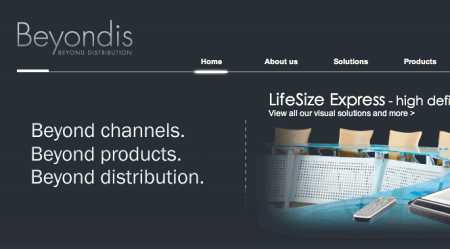
让我们来看个例子。Beyondis.co.uk声称他们“超越渠道,超越产品,超越销售”。但他们究竟想说什么呢?由于用户倾向于以“F”形模式浏览网站,网页完全打开后,这三句话很可能是用户最先留意到的网页元素。
虽然这个网站本身还算简洁易用,但如果用户想理解这三句话,就得进一步搜索信息。这种情况就是一个非必要的问号。网页设计师的任务之一就是将问号的数量降低至0.对于这三句话的意思,该网站在主页的右侧以视图的方式给出了解释。如果能把这两部分内容调换一下位置的话,可用性就会增强很多。
ExpressionEngine网站的布局方式与 Beyondi很接近,但却没有留下“不必要的问号”。而且这个网页中的宣传性文字也有其功能:当用户试用该网站的服务或下载免费版本时,这些文字为他们提供了相应的选择。
降低网站的认知难度能让用户更好地理解如何使用网站。如果你能做到这一点,用户便能体会到你所设计的网站的易用性和由此带来的便利。如果一个网站让用户觉得很迷惑的话,用户自然也不会使用它。
2. 别考验用户的耐心
如果你想在任何设计项目中为用户提供服务或工具,请力求把对用户的要求降到最低。一个测试或服务对用户要求的条件越少,它被用户使用的几率也就越高。新用户尤其如此。他们通常只想体验一下你提供的服务,而不愿为了获得一个他们也许永远用不着的账号去填写一连串的表格。尽量让用户自行浏览和了解你的服务,别强迫他们提供个人信息。为了体验一下网站的服务,用户就得留下自己的邮箱地址,这种做法并不合理。
正如37Signals团队的程序员Ryan Singerstates所说,如果用户在使用过你提供的服务之后,你再要求他们提供邮箱地址,他们没准儿会积极配合,因为这时用户已经对你的服务有了了解,也期待得到更多回馈。
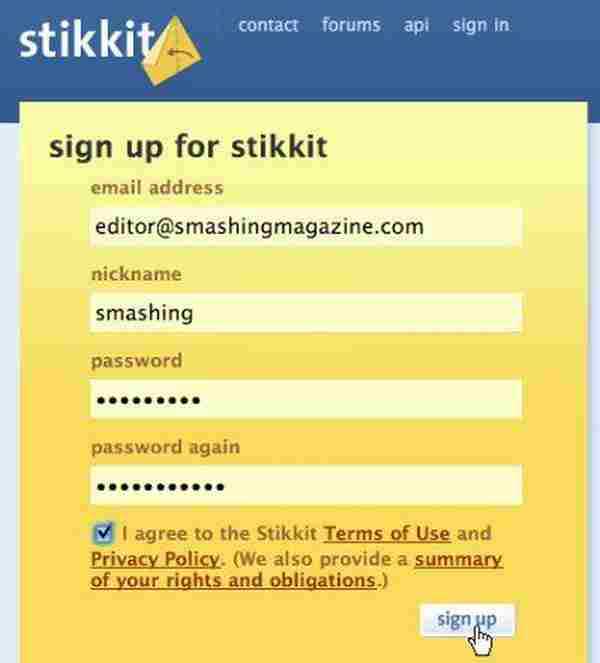
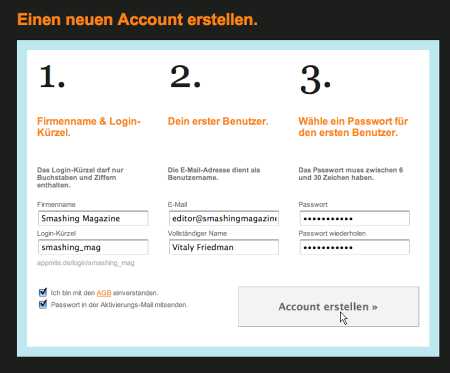
Stikkit网站的用户体验就做的非常好,它几乎不要求用户提供任何信息,给用户一种宽松愉悦的感觉。 这不正是网页设计师希望用户体验的感觉吗?
当然,设计师也想从用户那里获得信息。所以该网站的用户三十秒内就能完成注册--注册步骤是以水平并列的方式展开的,用户连下拉网页的步骤都省了。
理想的网页应该是没有任何障碍的,它不会强迫用户先订阅或注册才能体验网站的服务。即使只是注册一下也足以使用户感到不便,这会降低他们对网页的兴趣,从而拉低网站的浏览量。
3. 调动用户的注意力
通常网站的内容有静态的,也有动态的,某些互动元素比另一些更能吸引用户的注意力。我们都了解,图象比文字更能吸引目光,正如在文字中,加粗加黑的字体比普通字体更引人注意一样。
人眼观察世界的方式是高度非线性的,这也为什么网页中的线条,图案和动态画面能立即被用户所注意。页面中的动态广告之所以如此烦人且分散我们的注意力也是这个原理,但是从市场营销的角度来看,在吸引用户关注上,视频弹窗确实是一种非常有效的手段。
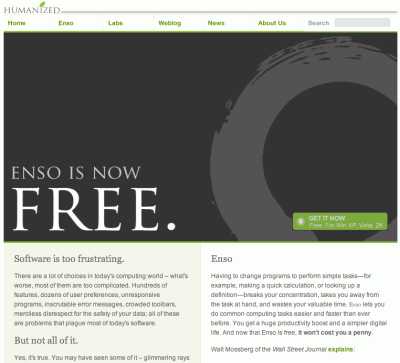
Humanized.com网站近乎完美地运用了注意力法则。 这个页面中用户唯一立即可见的内容是“免费”(FREE)的大字,它以一种迷人且漂亮的方式呈现,但本身也是一种非常有用的信息。下面的文字则为用户如何获得“免费”的产品提供了足够详细的说明。
巧妙地在网页中使用简洁的视觉元素,能有效地把用户的目光引向网页中的特定区域,用户的注意力从A点转向B点,而他们很可能对此还毫无察觉呢。用户心中的问号越少,他们对网站的认同度就越强,对网页所宣传的公司的信任度也就越高。换句话说:用户对网站的内容认知越容易,用户体验就越好,而用户体验正是网站可用性的第一要素。
1 2 下一页 查看全文《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]